MIG Cloud Player
YC 100/200/400Series

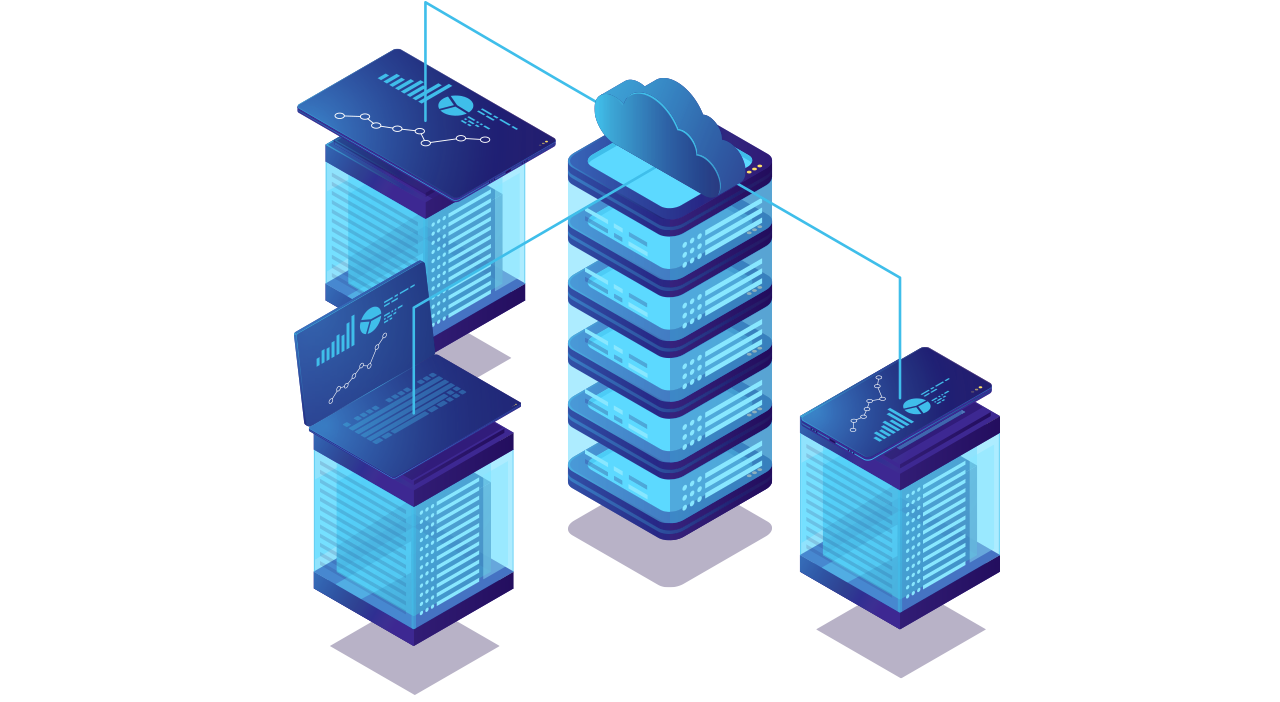
Cloud storage
The material can be uploaded to the cloud server, and be played anytime, anywhere.

Cloud node
Set up multiple cloud node servers, support fast access to countries/regions around the world, and easy to use.

Support self-built cloud server
Effectively reduce operating costs, flexibly expand capacity, improve data security, and manage with ease

Authority management, worry-free
Users can set management permissions, assign permission levels, and check program information to ensure playback security.

Cluster management
Support remote management of multiple terminals .

Various control methods
Support mobile phone, PAD, computer control and WeChat applet, webpage login

Abundant Media Format

Multi-screen simultaneous display function

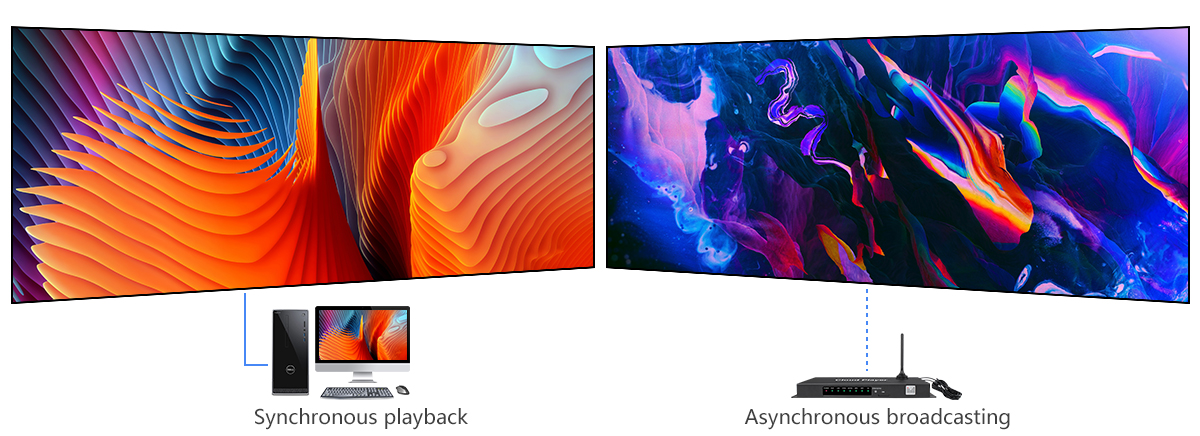
synchronous&asynchronous playback
Quickly switch between local and remote playback modes to meet the playback needs











 粤公网安备 44030502003429号
粤公网安备 44030502003429号